
Das Google „Mobile-Friendly“ Update bewertet Benutzerfreundlichkeit auf Mobilgeräten. Am 21. April 2015 war Stichtag – für diesen Tag hattte Google sein großes Mobile-Update oder auch „Mobile-Friendly“ Update angekündigt. Webseiten, die nicht für mobile Endgeräte (Smartphones) optimiert sind, wurden fortan im Suchranking der mobilen Suche herabgestuft.
Ab dem 21. April gilt die Optimierung für Mobilgeräte auch als Rankingsignal. Diese Änderung wirkt sich auf mobile Suchanfragen in allen Sprachen weltweit aus. Daher werden Nutzer bei Suchanfragen eher hochwertige Ergebnisse erhalten, die sowohl für ihre Anfragen relevant als auch für ihre Geräte optimiert sind.
– (Google Webmaster Zentrale Blog, 26. Februar 2015)
Es war lange absehbar, dass es kommen wird: Das Mobile Update von Google für die organischen (unbezahlten) Suchtreffer. Während es bislang noch keine große Unterscheidung zwischen dem Ranking der mobilen Suche und dem Ranking der normalen Websuche gab, sollte sich dies mit dem Mobile Update radikal ändern. Seit dem 21. April 2015 ist die Benutzerfreundlichkeit auf Mobilgeräten ein offizieller Ranking-Faktor und beeinflusst damit wesentlich die Suchergebnisse bei mobil gestellten Suchanfragen. Nicht-optimierte Webseiten wurden mit diesem Update auf die hinteren Ränge „verbannt“.
Inhaltsverzeichnis:
Generelles zum Thema „Mobile-Friendly“
Das Google Update hat viele Namen: Mobile Update, Mobile-Friendly Update, Mobile-Friendly Algorithm Update, Mobile-Ranking Update, … – ganz gleich wie man es nennen mag, es hat die Suchergebnisse der mobilen Suche grundlegend neu geordnet und Webmaster dazu gezwungen, sich mit dem Thema Mobilfreundlichkeit der eigenen Webseite zu beschäftigen. Warum Google diesen Schritt gegangen ist, was es zu beachten gilt und an welche Regeln man sich halten muss, erfahren Sie hier.
Warum ist die Nutzerfreundlichkeit einer Webseite auf mobilen Geräten ein Ranking-Faktor?

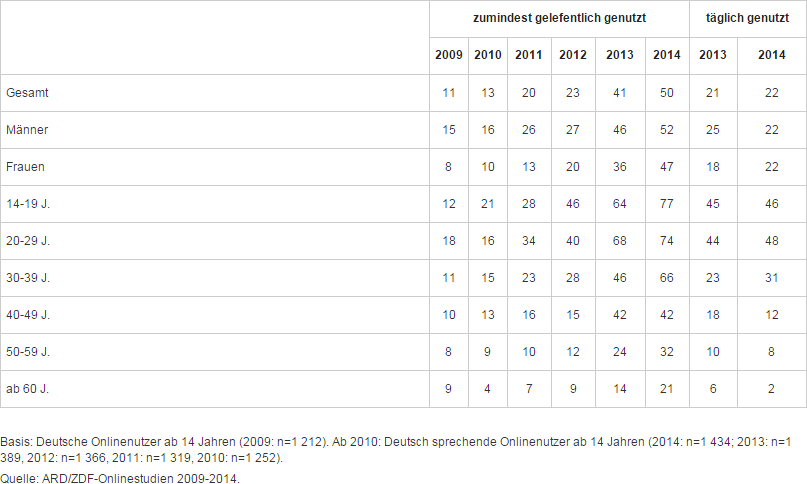
Die mobile Online-Nutzung in Deutschland wächst rasant und immer mehr Nutzer greifen hierbei auch auf die mobile Suche von Google zurück. Laut der aktuellen ARD/ZDF-Onlinestudie zum Thema Mobile Nutzung beträgt der Anteil derjenigen, die das mobile Internet täglich nutzen, bereits bei 22% – das heißt jeder 5te Deutsche ist täglich mobil im Internet unterwegs. In der Altersgruppe von 14 bis 29 Jahren liegt die mobile Internetnutzung sogar schon bei 45%!
Diesen Trend hat natürlich auch Google erkannt und passt seine Kriterien für Webmaster entsprechend an – nicht zuletzt deshalb, weil längst nicht alle Webseiten mobilfreundlich gestatet sind. Der Erfolg von Google liegt in der hohen Qualität der Suchergebnisse. Googles höchstes Ziel ist und war es seit jeher, dem Nutzer das bestmögliche Suchergebnis zu liefern und hierzu zählt auch, dass dieser auf der Zielseite nicht nur die passenden Inhalte findet, sondern diese auch gut lesen und bedienen kann.

Was versteht Google unter einem Mobilgerät?
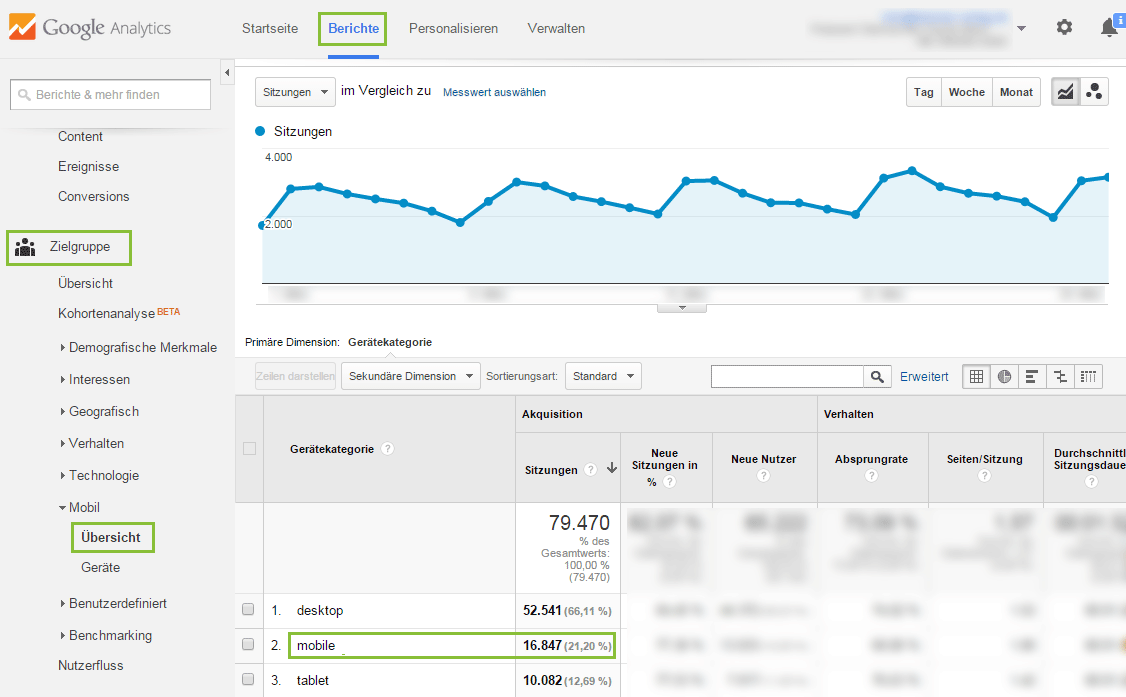
Ein Blick in Google Analytics verrät bereits, wie Google seine Geräteklassen unterteilt:
- Desktop: Hierzu zählt der klassiche PC sowie Notebooks, Netbooks und All-In-One Lösungen
- Mobile: Mobile Geräte sind primär Smartphones, z.B. Android-Geräte, iPhone oder auch Windows Phones
- Tablet: Tablets werden eigenständig betrachtet und zählen nicht zu den mobilen Geräten
Unter „Mobil“ versteht Google derzeit also primär Smartphones und Phablets – wobei letztere noch nicht genau zuordenbar sind.
Welche Kriterien gelten für die Benutzerfreundlichkeit auf Mobilgeräten?
Die Mobile-Friendly-Kriterien zur Gestaltung einer mobilfreundlichen Website sind klar formuliert und nachvollziehbar. Google selbst liefert dazu ausführliche Informationen und Empfehlungen, um Webmastern die Anpassung zu erleichtern:
- Lesbare Schriftgrößen verwenden:Achten Sie darauf, dass Sie eine gut lesbare Schriftgröße verwenden, die auch ohne zoomen gelesen werden kann.
- Optimale Größe von Links oder Schaltflächen auf Mobilgeräten einhalten: Achten Sie darauf, dass Touch-Elemente nicht zu dicht beieinander liegen. Wenn Schaltflächen, Links oder Formularfelder zu klein sind oder zu dicht beieinander liegen, erschwert dies dem Nutzer die Navigation auf dem Touchscreen.
- Darstellungsbereich konfigurieren: Ihre Webseite sollte sich automatisch an das jeweilige Endgerät anpassen, in deren bestmöglich Darstellung zu gewähren. Eine Lösung dafür ist bspw. das sogenannte „Responsive Webdesign“ oder aber eine eigenständige, mobile Version der Webseite.
- Inhalte an Darstellungsbereich anpassen: Der Nutzer ist es gewohnt, auf Webseiten vertikel und nicht horizontal zu scrollen. dazu zu zwingen, in der Horizontalen zu scrollen oder herauszoomen zu müssen, um die ganze Seite zu sehen, führt zu einer negativen Nutzererfahrung.
- Plug-ins vermeiden: Plug-ins wie Flash, Silverlight und Java können nicht auf allen mobilen Geräten dargestellt werden und sollten daher vermieden werden. Webseiten, die Flash verwenden, sind in der mobilen Suche von Google meist mit dem Hinweis „Verwendet Flash. Funktioniert auf Ihrem Gerät möglicherweise nicht.“ versehen.
Update mit Ankündigung
In mehreren kleinen Schritten hat Google seine Webmaster offiziell auf das kommende Update vorbereitet:

Am 29. Oktober 2014 wurden die Google Webmaster Tools um einen neuen Bereich namens „Benutzerfreundlichkeit auf Mobilgeräten“ erweitert. In diesem Bereich erhalten Webmaster Informationen über gefundene Fehler bezüglich der Benutzerfreundlichkeit und können zudem abfragen, welche Seiten von diesem Fehler betroffen sind. In Folge dieser Erweiterung erhielten auch einige Webmaster gesonderte Benachrichtigungen über Probleme bei der Darstellung der Webseite auf mobilen Geräten.

Am 18. November 2014 wurden die Suchtreffer der mobilen Suche um den Hinweis „Für Mobilgeräte“ erweitert. Fortan konnte der Nutzer in den Trefferlisten bereits sehen, ob die Zielseite für sein mobiles Gerät optimiert ist oder nicht. Dieses Update hatte zwar keinen direkten Einfluss auf das mobile Ranking, jedoch sicherlich indirekt über das Nutzerverhalten der Suchenden.

Am 26. Februar 2015 erfolgte die offizielle Ankündigung von Google, dass ab dem 21. April die „Optimierung für Mobilgeräte auch als Rankingsignal“ gilt. Nutzer sollen fortan „bei Suchanfragen eher hochwertige Ergebnisse erhalten, die sowohl für ihre Anfragen relevant als auch für ihre Geräte optimiert sind„. Im Klartext: Dieses Update wird die Suchergebnisse der mobilen Suche neu regeln.

Seit der offiziellen Ankündigung erscheint im Google Webmaster-Zentrale Blog auf jeder Seite ein unübersehbarer Hinweis auf das kommende Update. Darüber hinaus beginnt die übliche Massenhysterie durch die breite mediale Berichterstattung in bekannten Newsportalen mit meist mehr oder weniger neutralem Bezug zum Thema. Auf das auch der letzte Webmaster mitbekommt, dass Google bald die mobile Welt verändern wird!
In jedem Falle sollten die genannten, schrittweisen Ankündigungen und technischen Erweiterungen jedem Webmaster zeigen, wie wichtig Google das Thema ist – man konnte hier also zweifelsfrei davon ausgehen, dass dieses Update große Auswirkungen auf die Suchergebnisse der mobilen Suche haben wird.
Was also ist zu tun? Zunächst einmal tief durchatmen, Blutdruck senken und sich einen fundierten Überblick über den aktuellen Zustand der Webseite verschaffen – und das beginnt zum Beispiel mit der Auswertung Ihrer Besucherstatistiken in Hinblick auf die mobilen Zugriffe:
Mobile Suchanfragen und Besucher
Bevor Sie überhaupt damit anfangen, sich mit dem Thema Mobiloptimierung zu beschäftigen, sollten Sie erst einmal wissen, wie hoch der Anteil an Besuchern ist, die Ihre Webseite über ein mobiles Endgerät aufrufen. Hierzu gibt es mehrere Möglichkeiten – ich gehe jedoch nur auf zwei von Ihnen ein: Die Suchanfragen-Auswertung über die Google Webmaster Tools sowie die Auswertung der Besucherstatistiken mit Google Analytics.
Suchanfragen-Analyse mit den Google Webmaster Tools

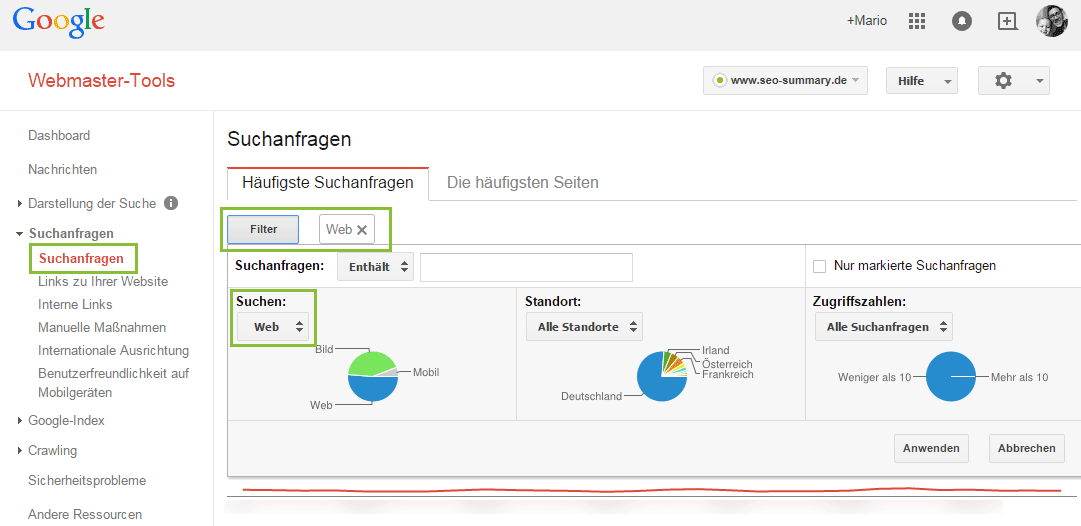
Im Bereich Suchanfragen in den Google Webmaster Tools können Sie auswerten, wie viele Suchanfragen und Besucher über die normale Websuche und die mobile Suche generiert werden. Klicken Sie dazu unterhalb der Tabs (Häufigste Suchanfragen / Die häufigsten Seiten) auf Filter und wählen Sie bei Suchen zwischen Mobil und Web. Neben der Anzahl an Klicks und Suchanfragen erhalten Sie auch Informationen zur Positionierung der einzelnen Suchbegriffe und können sich zudem anzeigen lassen, welche Seiten am häufigsten aufgerufen wurden. Der große Vorteil hierbei ist, dass Ihnen die Ergebnisse rückwirkend über einen frei definierbaren Zeitraum ausgegeben werden, auch wenn Sie Ihre Webseite gerade erst bei den Webmaster Tools angemeldet haben.
Besucherstatistiken mit Google Analytics

Wenn Sie genau wissen möchten, wie hoch der Anteil der mobilen Besuche auf Ihrer Webseite ist, dann lohnt sich ein Blick in die Besucherstatistiken von Google Analytics. Hierbei wird nicht nur nach Desktop, Tablet und Mobile unterschieden, sondern Sie können sich sogar noch anzeigen lassen, welche Geräte am häufigsten genutzt werden. Der wesentliche Vorteil an Google Analytics ist, dass Sie neben der eigentlichen Besucherzahl auch auswerten können, wie sich mobile Nutzer auf Ihrer Webseite verhalten. Zudem können Sie die Entwicklung über einen längeren Zeitraum auswerten und sich so ein Bild davon machen, wie stark sich der Anteil an mobilen Aufrufen Ihrer Webseite entwickelt.
Im Gegensatz zu den Webmaster Tools ist bei Analytics im Falle einer Neuanmeldung leider keine rückwirkende Auswertung möglich sondern nur bis zu dem Zeitpunkt, an dem das Tracking durch einfügen des Tracking-Codes in die Webseite gestartet wurde.
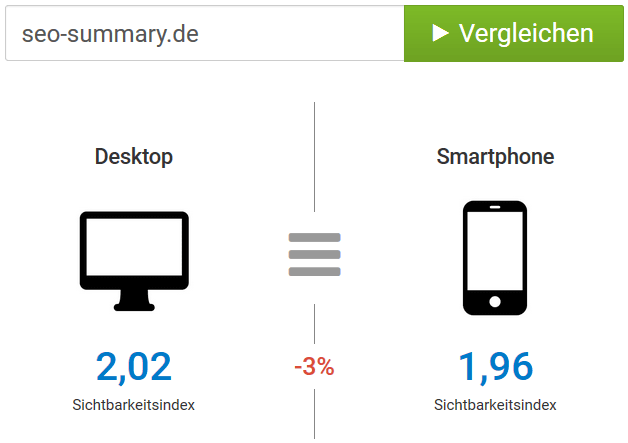
Mobile Sichtbarkeit überprüfen

Als einer der ersten Anbieter auf dem Markt bietet SISTRIX Webmastern die Möglichkeit, eine Webseite auf Ihre Sichtbarkeit in der mobilen Suche zu prüfen und diese mit der Sichtbarkeit in der normalen Websuche zu vergleichen. Momentan dürfte es hier noch keine großen Abweichungen geben – spätestens jedoch mit dem kommenden Google Mobile Update am 21. April 2015 wird sich dies ändern.
Webseiten Optimierung für Mobilgeräte
Um festzustellen, wie dringend es um die Notwendigkeit steht, Ihre bestehende Webseite für Mobilgeräte zu optimieren oder gar gleich komplett neu zu erstellen, helfen Ihnen die folgenden Tools:
Probleme mit der mobilen Nutzerfreundlichkeit erkennen
Google selbst bietet diverse kostenlose Tools an, um die eigene Webseite auf Probleme mit der mobilen Nutzerfreundlichkeit zu prüfen.
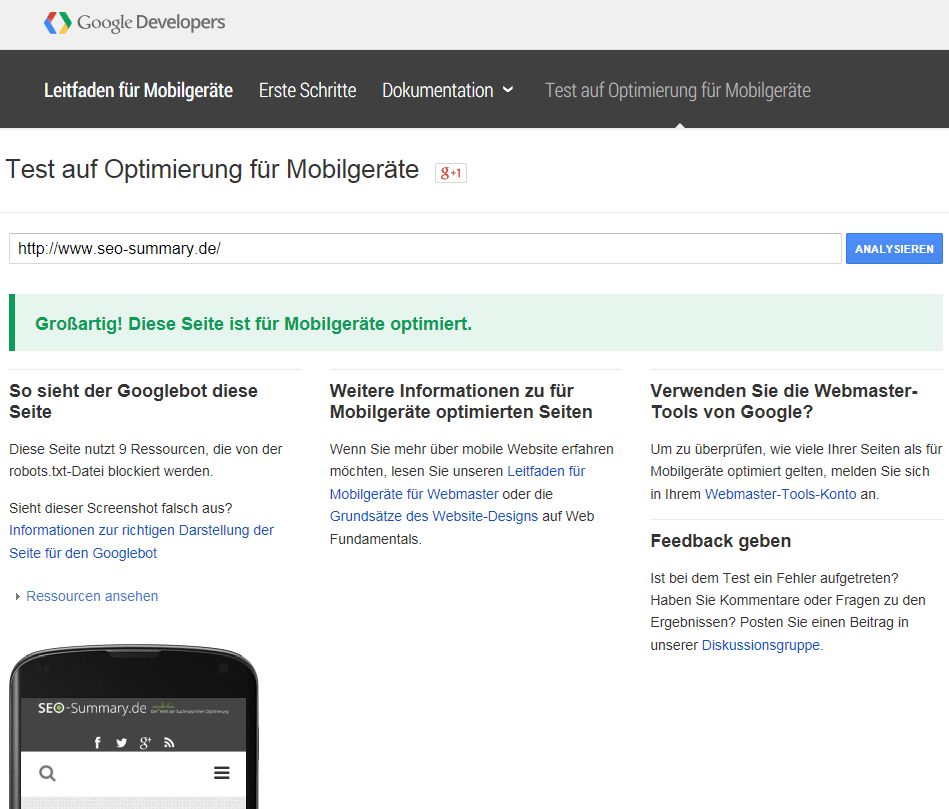
Test auf Optimierung für Mobilgeräte

Mit dem Test auf Optimierung für Mobilgeräte können Sie Ihre Webseite auf Probleme in der mobilen Nutzerfreundlichkeit testen. Geben Sie dazu im obigen Feld einfach die URL ein und schon erhalten Sie eine aussagekräftige Analyse mit Hinweisen zur Fehlerbehebung. Im Ergebnis wird Ihnen auch angezeigt, wie Ihre Webseite auf einem mobilen Endgerät (Smartphone) dargestellt wird. Im Optimalfall erhalten Sie die Meldung „Großartig! Diese Seite ist für Mobilgeräte optimiert“ – wenn Sie jedoch die Meldung „Nicht für Mobilgeräte optimiert“ erhalten, dann sollten die im Weiteren aufgeführten Fehler schnellstmöglich behoben werden. Die häufigsten Fehler betreffen zu eng beieinander liegende Links oder Inhalte, die breiter sind als der Bildschirm.
Tipp: Wenn Sie für einzelne Bereiche Ihrer Webseite unterschiedliche Styles verwenden, dann testen Sie am besten nicht nur Ihre Startseite, sondern auch weitere Seiten aus den betroffenen Bereichen.
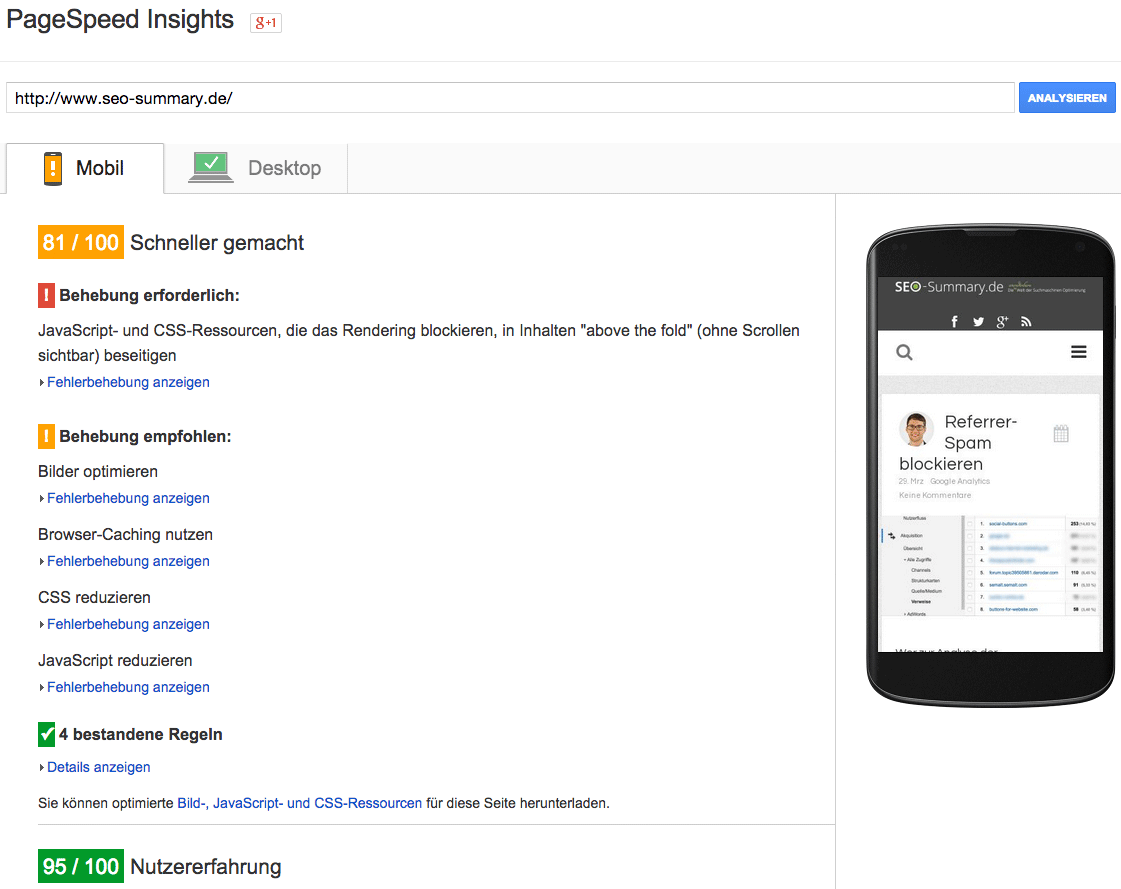
Google PageSpeed Insights Mobil

Google PageSpeed Insights dient der etwas tiefgründigeren (vorrangig technischen) Analyse der Webseite und zielt primär darauf, die Ladezeit für mobile Geräte zu optimieren. Wenn Sie hier Fehler erhalten, dann bedeutet das nicht, dass Ihre Webseite nicht mobiltauglich ist, sondern dient lediglich als Anhaltspunkt, dass es Verbesserungspotential gibt (Bilder, Caching, JavaScript und CSS, etc.). Das besondere an PageSpeed Insights ist die Möglichkeit, optimierte Bild-, JavaScript- und CSS-Ressourcen herunterzuladen – Google gibt Ihnen also nicht nur Fehler und Verbesserungspotentiale aus, sondern stellt Ihnen auch gleich noch kostenfrei die Lösung zur Verfügung! Aber Vorsicht: Erstellen Sie immer erst ein Backup Ihrer Daten, bevor Sie die optimierten Dateien von Google übernehmen.
Tipp: Widmen Sie sich zu aller erst den Fehlern, die Ihnen das Tool „Test auf Optimierung für Mobilgeräte“ ausgibt und machen Sie sich dann ans Feintuning mit PageSpeed Insights. Verschwenden Sie allerdings nicht zu viel Zeit und Ressourcen, nur um eine möglichst hohe Punktzahl zu erreichen, sondern konzentrieren Sie sich aufs Wesentliche.
Mobile-Friendly Check mit den Google Webmaster Tools

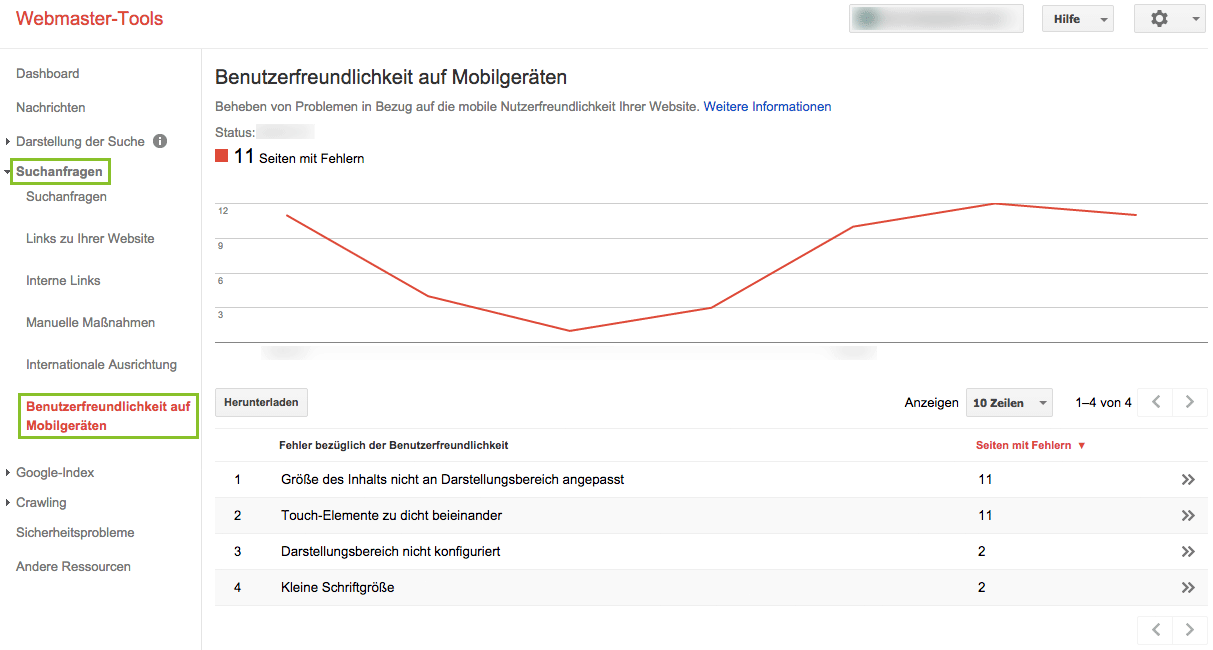
Die Google Webmaster Tools beinhalten eine Reihe äußerst nützlicher und informativer Tools zur Analyse und Optimierung der Webseite – wer diese noch nicht nutzt, dem rate ich dringend dazu, sich dort anzumelden! Eines dieser nützlichen Helferlein nennt sich Benutzerfreundlichkeit auf Mobilgeräten und befindet sich im Bereich Suchanfragen. Das Tool soll Sie beim Beheben von Problemen in Bezug auf die mobile Nutzerfreundlichkeit Ihrer Website unterstützen und liefert Ihnen nicht nur Informationen darüber, ob Fehler bezüglich der Benutzerfreundlichkeit festgestellt wurden, sondern zeigt Ihnen auch alle Seiten an, die davon betroffen sind. Zudem können Sie mit einem Klick auf die betroffene Seite eine Neuprüfung veranlassen um festzustellen, ob der Fehler nach einer erfolgten Überarbeitung noch vorhanden ist.
Tipp: Wenn Sie für die gesamte Webseite dasselbe Layout bzw. dieselben Styles verwenden, dann gehen die meisten Anpassungen recht schnell von der Hand. Wenn Sie für Ihre Webseite jedoch unterschiedliche Styles verwenden, dann widmen Sie sich zunächst den Seiten, für die Sie am besten ranken und die Ihnen die meisten Besucher / Kunden bringen, damit Sie diese wichtigen Rankings beim Ausrollen des Google Mobile Updates nicht verlieren.
Videos zum Thema Mobile-Friendly Websites
Google betreibt einen eigenen Youtube-Channel für Webmaster, in dem regelmäßig interessante Videos veröffentlicht werden. Die nachfolgenden (englischen) Videos beschäftigen sich schwerpunktmäßig mit dem Thema Mobiloptimierung sowie dem kommenden Google Mobile Update.
Q&A session for mobile-friendly ranking change
[dsgvo-youtube url=“https://www.youtube.com/watch?v=v-0Q4s9ThU0″][/dsgvo-youtube]
[Basics of a mobile website for SMBs] 1. Learn the tools: PageSpeed Insights, Mobile-Friendly Te…
[dsgvo-youtube url=“https://www.youtube.com/watch?v=6qpntnNAcqU“][/dsgvo-youtube]
Zu guter Letzt bleibt mir nur noch zu sagen: Testen Sie es selbst!
Wie sagt man so schön? Versuch macht klug! Rufen Sie Ihre Webseite einfach mal selbst auf Ihrem Smartphone auf uns testen Sie diese in punkto Nutzerfreundlichkeit. Fällt Ihnen das Lesen und Navigieren leicht oder haben Sie Probleme einzelne Elemente anzusteuern und bekommen durch das ständige vergrößern und verkleinen der Inhalte einen Knoten in die Finger? Wenn Sie schon selbst Probleme beim Bedienen Ihrer mobilen Webseite haben, dann wird es dem Nutzer sicherlich genau so gehen.
Weiterführende Links:
– Google Leitfaden für Mobilgeräte: Optimierung von Websites für Mobilgeräte
– Regeln von PageSpeed Insights für eine höhere Geschwindigkeit und Benutzerfreundlichkeit
– Wikipedia Definition: Responsive Webdesign
